WordPressでアップロードした画像を編集する方法

こんばんは。(記事作成時、AM1:40)
昼にご覧の方はこんにちは。朝・・・(略
皆さんはWordPressで画像をアップロードした後、「ちょっと切り抜き範囲が違うな」ってとき、どうしてました?
「そんなもん、アップロードした画像を編集画面で切り抜いたら終わりやないかい。アホか、〇すぞ」
そう思われた方、ごもっともです。
当たり前のことを質問して申し訳ありません。平身低頭して謝罪します。〇さんといてください。
でも僕は、アップロードしてからでも簡単な編集ができることを知りませんでした。(WordPress初心者の悲哀)
いちいちPhotoshopを立ち上げ、元画像を適切な大きさに切り抜いてデスクトップに保存し、アップロードするという二度手間を繰り返してました。
(ツールで圧縮してからアップロードしてるので、その手間も・・・)
ここまでご覧になって、
(知らなかったなんて言えない)
心の中でそう思ったあなた、知らないことは恥じゃありません。僕と一緒に勉強しましょう。
目次
※注
(※投稿画面からでなく、ダッシュボードの [メディア] → [ライブラリ] から画像選択でも編集可能です)
STEP1 投稿画面から
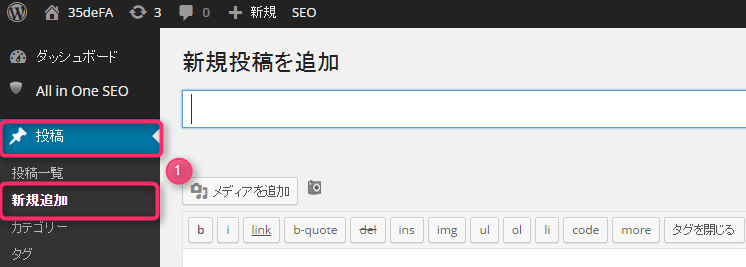
① ダッシュボードの「投稿」から「新規追加」を選んでください。(既に投稿している記事の場合は「投稿一覧」から)
STEP2 記事にメディアを追加する
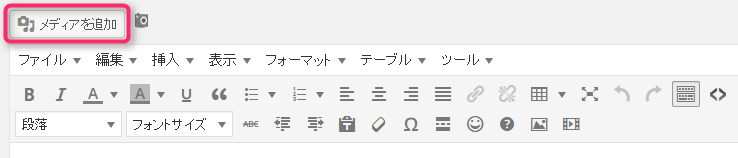
エディタ部分(記事を書くスペース)の上にある「メディアを追加」を押します。
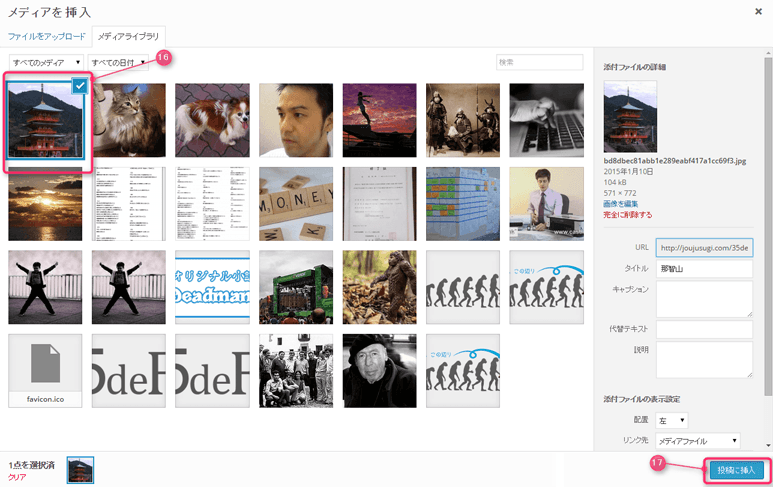
STEP3 メディア挿入(画像選択)画面が出てくる
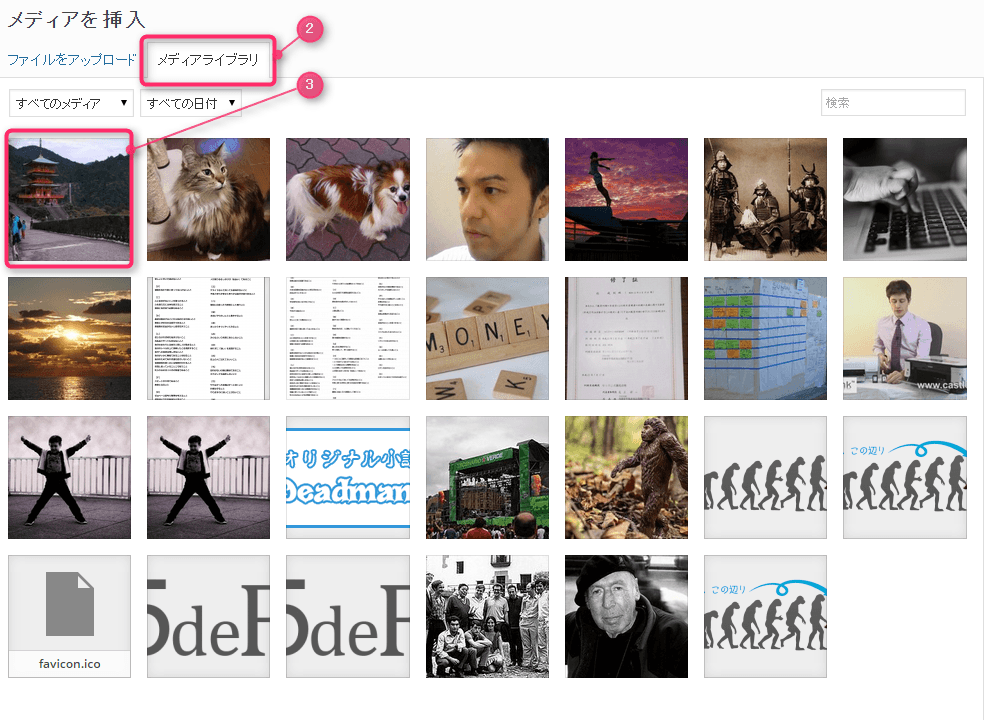
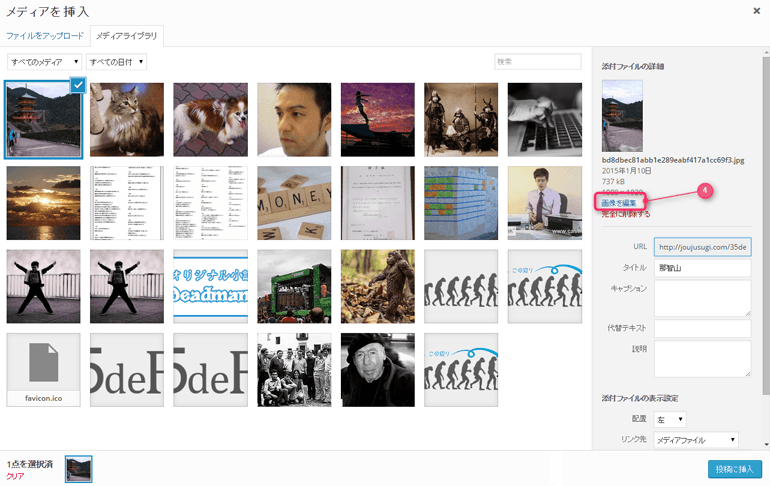
 上図の画面が出てきますので、②の [メディアライブラリ] タブで、③ 編集したい画像を選んでクリックします。
上図の画面が出てきますので、②の [メディアライブラリ] タブで、③ 編集したい画像を選んでクリックします。
STEP4 画像編集ボタンをクリック
上図のような画面になりますので、[画像を編集]をクリックしてください。
STEP5 画像の大きさを変えてみよう
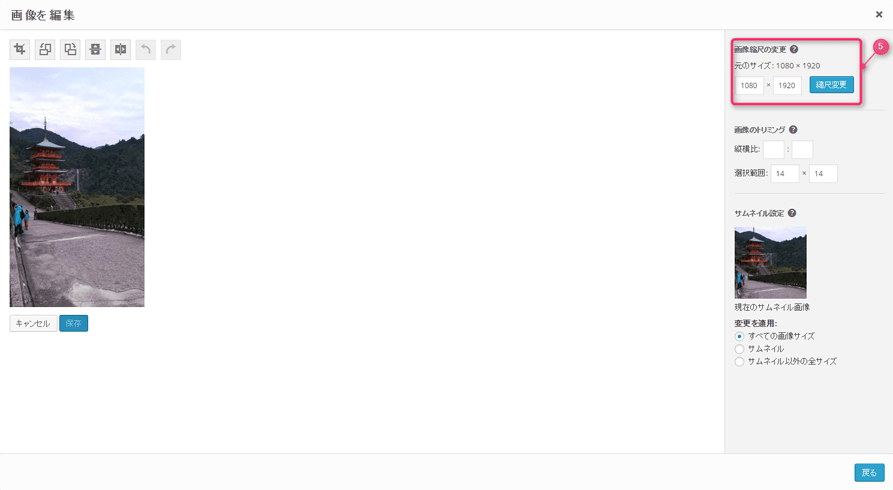
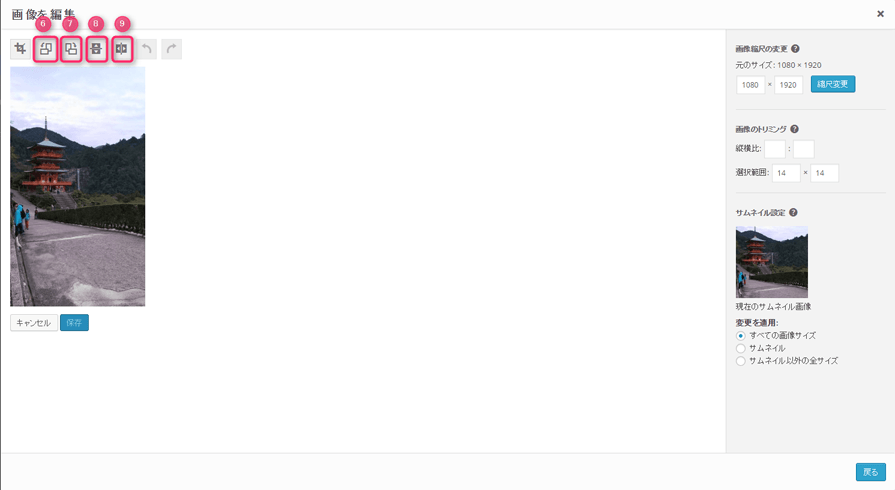
 ⑤で画像を拡大、縮小できます。変更したいサイズを入力し、[縮尺変更] ボタンをクリックしてください。
⑤で画像を拡大、縮小できます。変更したいサイズを入力し、[縮尺変更] ボタンをクリックしてください。
画像の縦横比を保ったまま拡大、縮小できます。
(※どちらかの数値を変更すると自動的にもう片方も比率を合わせた数値に変わります)
STEP6 画像を回転、反転してみよう
編集中画像の上にある 各[画像の回転、反転]ボタンで、反時計回りに回転⑥、時計回りに回転⑦、上下反転⑧、左右反転⑨が可能です。
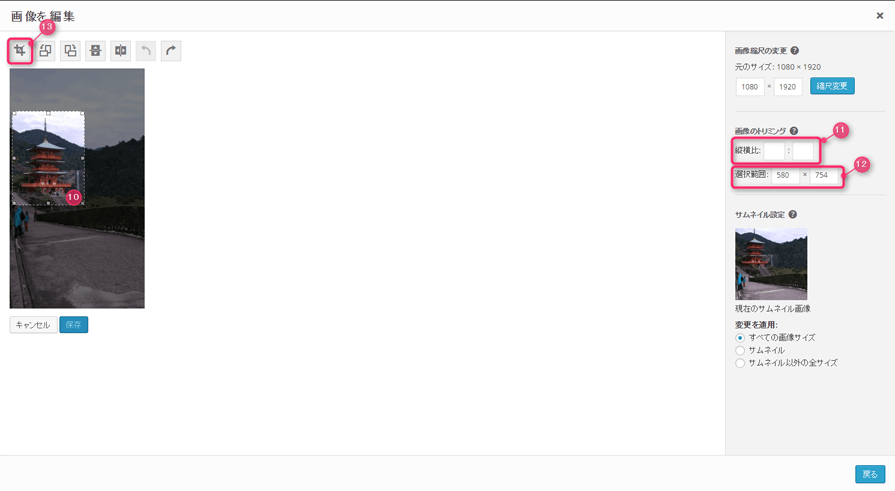
STEP7 画像を切り抜いてみよう(トリミング)
編集したい画像をクリックして、そのままドラッグすると切り抜き範囲が指定できます。⑩ 範囲を選択すると、⑫にその選択範囲の数値が出てきます。
ここで数値入力での範囲指定もできます。
また、選択後、⑪ [画像のトリミング] で縦横比に数値を入力することで、その比率での変更も可能です。
範囲選択が終了したら、⑬[切り抜き]ボタンを押します。
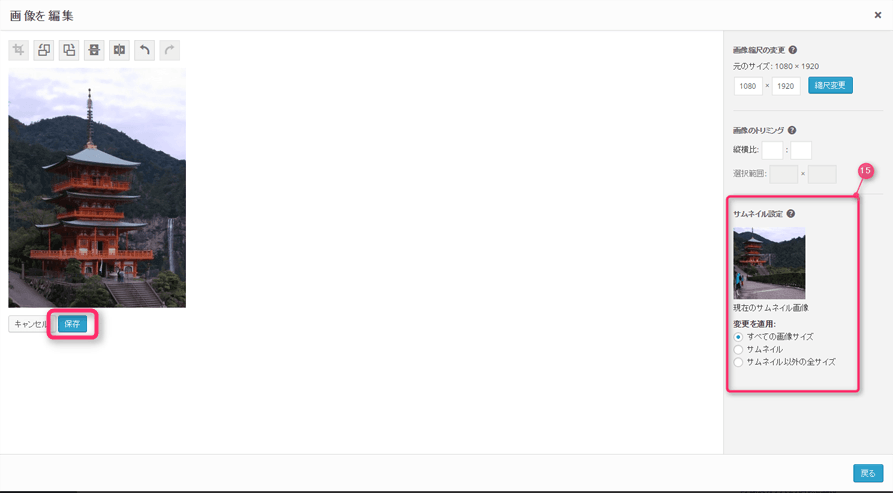
STEP8 サムネイル設定もできます
⑮で変更を適用する画像を指定できます。
画像編集が終わったら、[ 保存 ]ボタンをクリックしてください・
STEP9 編集完了
編集後の画像が表示されます。
右下の [投稿に挿入] ボタン⑰で編集中の記事に挿入してください。
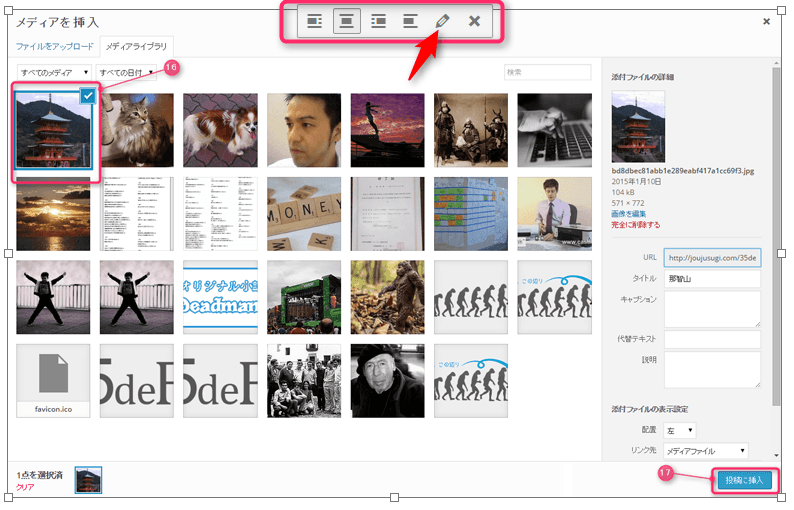
ちなみに
ビジュアルエディタタブを使って記事を編集している方は、挿入した画像をクリックしてみてください。
下の画像のようなボックスが出てきます。
その中の鉛筆のようなアイコンを押すと編集画面へ行けます。
まとめ
細かい画像処理なんかはPhotoshopでやればいいけど、アップロードした後にちょっと縮尺変えたり、切り抜き範囲を変更したいときなんかは使えますよね。
良きWordPressライフを。
See you !!














LEAVE A REPLY