WordPress初心者向け ヴィジュアルエディタで投稿記事編集

おはようございます。(記事編集時 AM6:00)
皆さん、お仕事お疲れ様です。
サボってる方もお疲れ様です。(笑)
今日はWordPressの基礎、「ヴィジュアルエディタで投稿記事編集」というところを説明したいと思います。
もしかしたらこれをご覧のあなたは
「WordPressを何とか自分の環境に導入できたのはいいけど、どこをどうやればみんなのようにキレイに、もしくは格好良く記事を書けるようになるのか・・・(絶望)」
みたいなことになっていませんか。
はい、それは数か月前の僕です。
そんな僕でも、とりあえずお見苦しくない程度にはキレイに記事編集できるようになりましたので、その取っ掛かりを説明したいと思います。
STEP1 まずは投稿画面へ
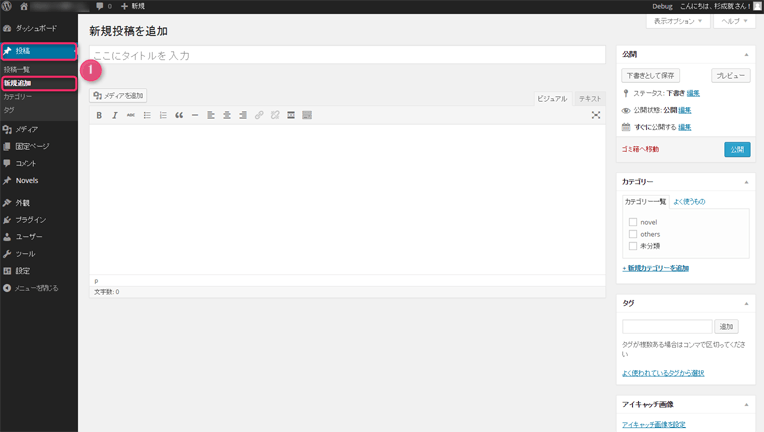
新規投稿の場合は、①[投稿画面] → [新規追加]で投稿画面へ行きます。
下書きなどをして保存済みの場合は、[投稿] → [投稿一覧]からタイトル下の [編集] と書かれてあるところをクリック!!
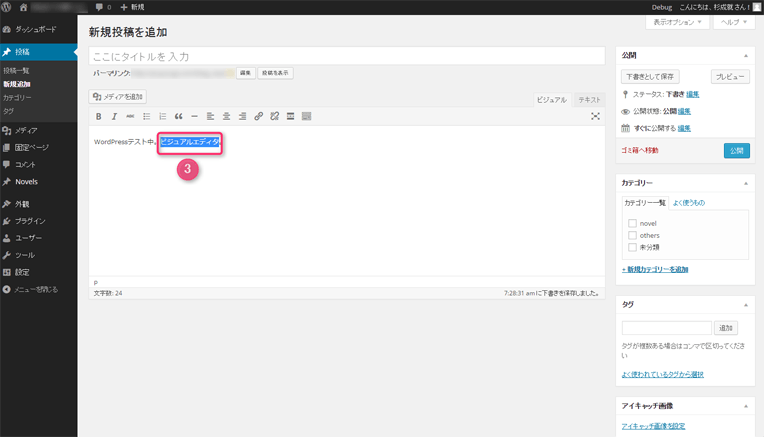
これで投稿画面が開きます。 【 上図 】
STEP2 ビジュアルエディタを開く
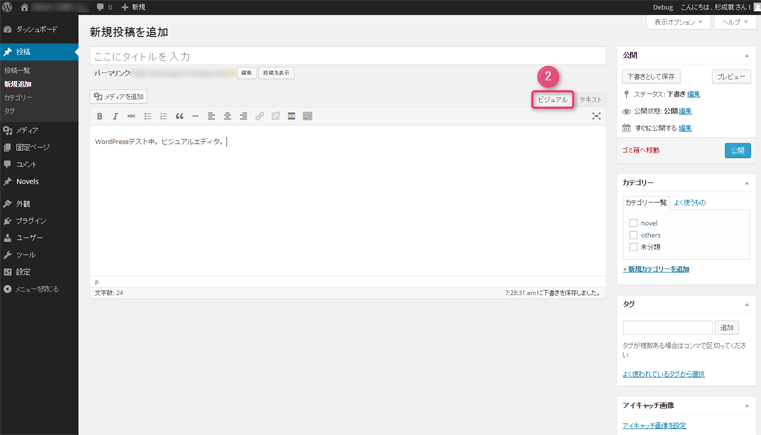
投稿編集エリアの [ビジュアル] タブ②をクリックして、[ビジュアルエディタ] を開きます。
隣りにある [テキストエリア] は、HTMLの知識がある方以外は触らない方が無難です。(※レイアウトが崩れます)
※HTMLとは・・・
HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成するために開発された言語です。
現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。
HyperText Markup Languageを日本語で表すなら、「ハイパーテキストに目印をつける言語」くらいの意味になります。
ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストです。
HTMLクイックリファレンスより引用
STEP3 簡単な編集の仕方
左クリックしながらカーソルを動かして、編集したい部分を選択します。③
STEP4 ツールボタンを使って文字を装飾
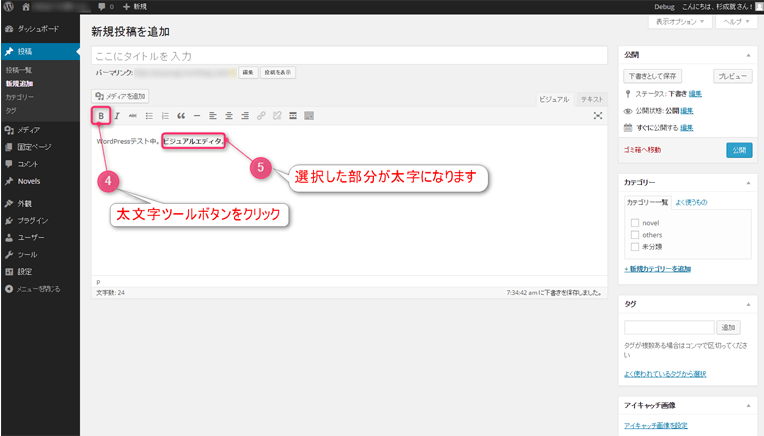
上図では太字ツールボタンを使っています。
先ほど選択した部分をそのままにしておいて、太字ツールボタン④をクリックしてください。
選択した部分が太字になります⑤。
今回は太字ツールを使ってみましたが、他にも便利なツールボタンが横にいっぱい並んでいます。
それぞれにカーソルを当てると、どういうボタンなのか説明が出てくると思いますので、色々試してみてくださいね。
まとめ
WordPress導入当初は、「機能が多すぎて訳わからん!!」となるかもしれませんが、慣れてしまうととても便利なものになると思います。
偉そうに言ってますが、僕も初心者です。(笑)
これからも一緒に勉強していきましょう。
では、良きWordPressライフを。
See you!!










LEAVE A REPLY