現場のプロが教える、2015年 IE8対応のHTMLはこう書け 【HTML5】

こんにちは。
最近、納期の迫った仕事がいくつかあって忙しかったせいで、ブログ更新が滞ってます。(言い訳)
本来は、前回の続きを書く予定だったんですが、間に合いませんでした。
ですから、以前まとめていたやつを急遽引っ張り出してきました。
今回は技術記事です。
興味ない方は華麗にスルーしてくださいね。
HTML5 勧告済み
2014年10月29日にW3C(ウェブで利用される技術の標準化をすすめる国際的な非営利団体)から正式にHTML5が勧告されました。
これはどういうことかというと、Webページ(HTMLファイル)はHTML5で書くことをオススメするということです。
皆さん、HTML5で書いてますか?
ちなみにcss3は?
モジュール群(機能ごとのグループ)で、勧告されているものとされていないものがあります。
つまり使えるものと使えないものがあるということです。
ですから、CSS3に属するスタイル(装飾)は必ず各ブラウザのサポート状況を確かめてお使いください。
僕はいつも、caniuse.comで確認しています。
IE8 国内シェア状況
IE8 国内シェア状況はかなり下がってきています。
2015年1~3月期で3.08%です。
参考サイト【外部】
http://gs.statcounter.com/#browser_version-JP-monthly-201501-201503-bar
そろそろ無視しても構わないような気もしますが、まだしぶとく残っていますね。
現場の人間としては、まだ完全に切ってしまうのは怖いかなってところです。
HTML5のIE8対応
2つの方法を紹介
やり方は2つあります
1. HTML5タグに直接スタイルを当てない方法
2. html5shiv.jsを使って、IE8にもHTML5タグを認識させる方法
どちらにもメリット、デメリットがあります。
1のメリット
・HTML4.01の書き方にHTML5の新タグを加えるだけ
1のデメリット
・表示用に余分なdivタグが増える
2のメリット
・(将来的に)IE8対応の必要がなくなったとき、jsファイルの読み込みをなくすだけでいい
2のデメリット
・IE8のとき、jsファイルを読むので少し表示が遅れる可能性がある
・header、main、articleなどの構造化タグを認識させるだけで、videoタグやaudioタグなどが使えるわけではない
個人的には余分なファイルを読み込みたくないので、1がオススメかなって感じですが、こればっかりは案件によるとしか言えませんね。
HTML5タグに直接スタイルを当てない方法 参考ソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="ここにページの説明文"> <meta name="keywords" content="キーワード1,キーワード2,キーワード3"> <title>ページタイトル</title> </head> <body> <header> <h1>ページ見出し1</h1> <nav> <ul> <li>ナビゲーション01</li> <li>ナビゲーション02/li> <li>ナビゲーション03</li> <li>ナビゲーション04</li> <li>ナビゲーション05</li> </ul> </nav> </header> <main role="main"> <article> <h2>ページ見出し2</h2> <section> <h3>ページ見出し3</h3> <p class="test1">コンテンツ1</p> </section> <section> <h3>ページ見出し3</h3> <p class="test2">コンテンツ2</p> </section> <section> <h3>ページ見出し3</h3> <p class="test3">コンテンツ3</p> </section> </article> </main> <aside> <h2>サイド見出し2</h2> <p>コンテンツサイド</p> </aside> <footer> <small>注釈もしくはコピーライツ</small> </footer> </body> </html> |
HTML5タグに直接スタイルを当てない方法 解説
ポイント1 DOCTYPE(文書型)宣言をHTML5仕様にする
|
1 |
<!DOCTYPE html> |
HTML5のDOCTYPE(文書型)宣言は、これだけで大丈夫です。
その下に、
|
1 |
<html lang="ja"> |
を置いて、言語を指定しましょう。
『lang=”ja”』は日本語で書かれたページであることを示しています。
ポイント2 meta要素は最低限これが必要
|
1 2 3 |
<meta charset="UTF-8"> <meta name="description" content="ここにページの説明文"> <meta name="keywords" content="キーワード1,キーワード2,キーワード3"> |
1行目
metaのcharset属性は『文字コード』を指定します。
HTML5からは『UTF-8』が推奨されています。
Win、Mac、Linuxなど、どんなOSでもUTF-8指定で大丈夫です。
必ずtitleより上に書いてください。
titleより下に書いてしまうと、ブラウザのタブに表示される文字が意味不明なことになります。
2行目
descriptionのcontentに、そのページの説明文を書いてください。
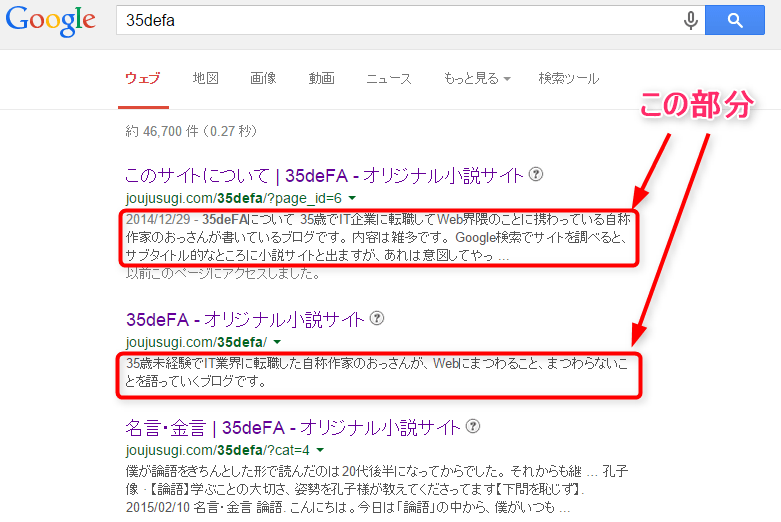
descriptionの中身はGoogleさんがそれを採用してくれれば、検索結果のタイトル下に出てくる説明文に使われます。
採用されない場合、Googleさんが勝手に本文から抜粋して載せてくれます。
書いていない場合も、勝手に本文から抜粋してくれます。
これを書く場合、必ず各ページに違うものを設定してください。
最近のGoogleさんは類似や重複コンテンツを嫌う傾向が強くなっています。
できるだけ内容がカブるのを避けてください。
画像を見ていただくとわかりますが、検索した語句が黒文字で表示されます。
ユーザーはここを見て自分の探しているページかどうか判断し、ページを訪れるというわけです。
3行目
現在、keywordsがSEOに与える影響はありませんが、決まりというか慣習のようなものですからひとまず入れておきましょう。
そのページに関係があるキーワードを3~6個程度、『,』(半角カンマ)区切りで入れます。
あまり多く入れるとスパム判定されるので気をつけてください。
【追記】
この部分、説明不足でした。申し訳ありません。
現在、Googleの検索エンジンはメタキーワードを無視しています。
理由は過去にスパム的(キーワードを詰め込むなど)な行為があったからです。
Googleと、Googleの検索エンジンを使っているYahoo!JAPANが検索の9割以上を占めている国内状況では、keywordsを指定してもSEO上、何の利点もありません。
しかしながら、僕は以下の2つの理由から、メタキーワードを入れるようにしています。
1.今後、Googleの検索エンジンがメタキーワードを利用する可能性があるかもしれないということ
2.別の検索エンジンが現れてメタキーワードを利用するかもしれないということ
あくまで可能性の問題ですね。
でも、もしそうなったときのことを考えると、面倒くさがりな僕はおちおち夜も眠れません。
(嘘です。毎晩、快眠です。笑)
もちろん、苦労して各ページに指定することはないという意見もありますし、そんなところに時間をとられているのはもったいないという意見にも頷けますので、入れる入れないは個人の判断にお任せします。
スポンサーリンク
ポイント3 HTML5の要素にはスタイルをつけない
セマンティックWebという考え方があります。
文書の持つ意味をコンピュータに知らせる書き方です。
その考え方がHTML5には取り入れられています。
HTML5からの新要素(タグ)であるheader,footer,main,section,articleなどがそれで、
これを書けば、コンピュータにその部分が何を示しているかわかるようになります。
今までは、ページのヘッダーを表示したいとき、<div class=”header”>のように書いていましたよね。
でも、これだとコンピュータはdivという塊があることは認識しても、それがheaderだとはわかりません。
これを教えてやるのが<header>タグということになります。
他の<nav>、<main>、<article>、<section>、<aside>、<footer>も同じです。
ところが、IE8はHTML5のタグを理解してくれません。スルーします。
ですから、HTML5のタグに直接スタイルをつけると、表示が崩れてしまいます。
そこで、HTML5タグは外枠として利用すれば、他のブラウザではそれを理解して、ページを構成してくれます。
IE8はHTML5タグをスルーして、その中のdivについたスタイルでページを表示するという具合です。
ポイント4 main article sectionの使い分けを知る
恐らく、ここが一番悩むところだと思います。
main
articleやsectionとは違った使い方をするものです。
・そのページのメインコンテンツを示す。
・ページ内で使えるのは1回のみ。
・ページの構造に影響を与えない。(アウトラインに影響を与えない)
article
・サイト内でもそこにしかない独立したコンテンツを示す。
・単独で意味を成す。(そこだけ見てもどういうものなのかわかる)
・articleの中にarticleがあってもいい。
section
・章や節を表す。
・sectionの中には見出し(h1~h6のどれか)を書く。(見出しがない場合、暗黙的にあるものと見なされるが、表示に影響はない)
・段組(レイアウト)に使わない。(その場合はdivで)
つまり…
mainはページで1回だけ使えて(ここがメインコンテンツだという)意味だけを表わします。
articleとsectionは、区切りも表わします。
articleの中にsectionがあってもいいし、sectionの中にarticleがあってもいいってわけです。
ポイントは、articleタグで囲まれた内容が、『そこだけ読んでも意味がわかるかどうか』です。
ですが、それだと余計に混乱するだけだと思いますから、
僕個人としては参考ソースで挙げたように、articleの中にsectionを入れた方がシンプルでいいと思っています。
スポンサーリンク
html5shiv.jsを使う方法 やり方
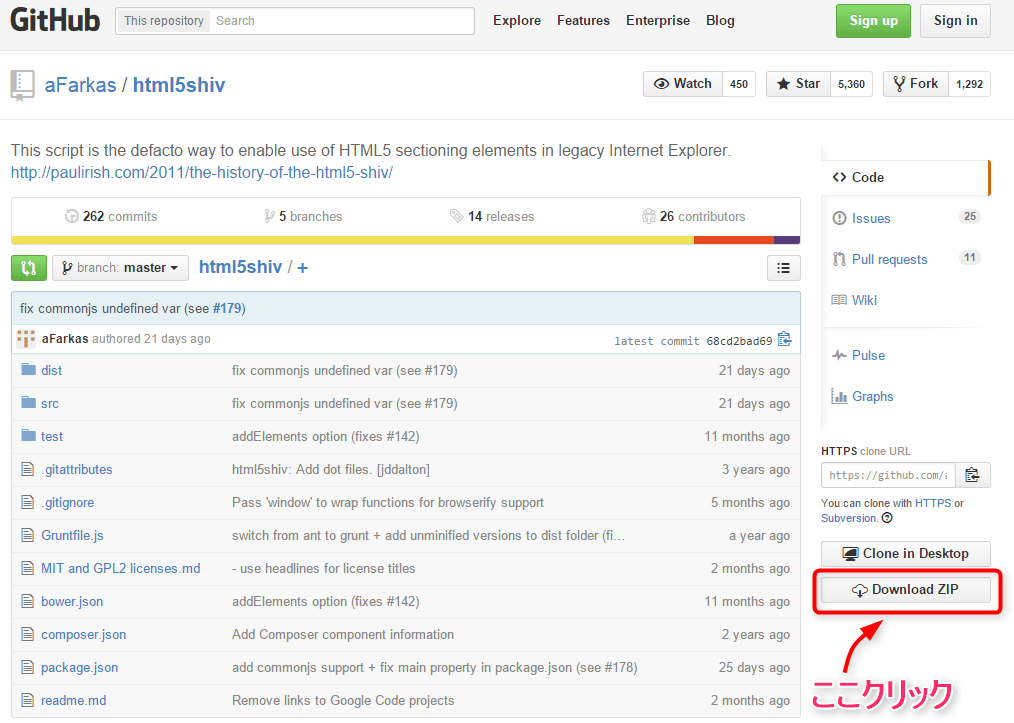
html5shiv.jsをダウンロードします。
https://github.com/aFarkas/html5shiv
ここのページに行き、ファイルをダウンロードしてください。
html5shiv-masterフォルダの中、srcフォルダの中にhtml5shiv.jsがあります。
それを任意のフォルダ(サンプルコードでは、jsフォルダ内にhtml5shiv.jsを入れています)に入れ、パスを書いてください。
それから下記ソースをheadタグ内に書いてください。
IE9未満のブラウザで見たときに、このjsファイルを読み込むという指定です。
|
1 2 3 |
<!--[if lt IE 9]> <script src="/js/html5shiv.js"></script> <![endif]--> |
※上記ソースでは、jsというフォルダを設けてhtml5shiv.jsを入れています
html5shiv.jsを使う方法 解説と注意点
これを使うとIE8でmain、article、sectionなどのタグにスタイルを書いても表示は崩れません。
将来的にIE8を無視してよい状況になったらjsファイルの読み込みをなくせばいいという意味で、とてもお手軽です。
ですが、ここで注意すべき点が2つあります。
まず1つ目はhtml5shiv.jsを外部ファイルとして読み込むので、IE8の処理が少し遅れるかもしれないということです。
それでなくても、IE8はモダンブラウザに比べて処理が遅いです。
Webの表示速度はユーザビリティに関わってきますから、すべてのページにこれを導入するかと問われると二の足を踏みます。
それから注意すべき点の2つ目です。
html5shiv.jsがやってくれるのは「header」「footer」「article」などHTML5で採用された構造化タグをHTML5未対応のブラウザに認識させるだけです。
他にもHTML5で新しく採用されたvideoタグやaudioタグで動画や音声の埋め込みはできません。
ですから、HTML5の魅力を十分に引き出せるわけではないということです。
まとめ
どちらのやり方にも一長一短があります。
案件ごとに選ぶしかないと思います。
IE8を無視するというのであれば、HTML5タグをガンガン使ってスタイルを当てていってください。
実際、ぼちぼちIE8の切り時を考えるべき時期に入っていますしね。
しかし、真面目な話をすると疲れます。
知恵熱が出そうです。
では、またのお越しをお待ちしております。
See you~
当ブログの人気記事はコチラですよ。
404ねーちゃんとHTTPリクエスト、HTTPレスポンスの話 【404 not foundとは?】
月間PV数500の僕がブログ論を語るという切なさと恋しさと心強さ【誰が見るねん禁止】










LEAVE A REPLY