404ねーちゃんとHTTPリクエスト、HTTPレスポンスの話 【404 not foundとは?】
この方、ご存知?
昔、ネットサーフィンしていたとき、たまに出くわしませんでしたか?
この女性に。
そう、探しているページが何らかの形で見つからなかったときに出てくる画像の女性です。
この人の正体は?というと、
404ねーちゃん
404ねーちゃん
インターネットで、ドメインの有効期限切れにより「404エラー」が起こった際に表示されることが多い、リュックを背負って笑みを浮かべている外国人女性の俗称。世界的によく知られており、英語圏では「Parked Domain Girl(ドメイン切れの少女)」などの俗称で呼ばれている。
彼女の名前はハンナといい、写真家のダスティン・ステラーの妹であることが判明している。
【weblio辞書より】
今は料理人と結婚してカンザスシティで暮らしているという情報も入手しました。
誰が調べたんでしょうね。
そっとしといたれよ、とも思いますけど、気になったら調べたいっていうのが人の性ってもんでしょうか。
「へぇ~」と思った方も思わなかった方も、もう少しお付き合いください。
せっかく来ていただいたんですから、もうちょっと物知りになっていかれませんか?
『ってか、404って何だよ?』ってお話です。
『404 not found』って?
『404 not found』って何なの?
って思ったことありませんか。
『File Not Found』や『Page Not Found』、『お探しのページはございません』みたいな言葉と共に出てくるし、ページがないんだろうなってことはわかります。
でも、なぜ他の数字じゃなく『404』なのかわかりませんよね。
基礎知識を再確認
その話へ進む前に、基礎知識を再確認しましょう。
インターネットの仕組みはご存知だと思います。
PCやスマホのブラウザ(IEとかchromeのことです)からWebサーバーに問い合わせをしてホームページを表示させています。
そのとき、ブラウザとWebサーバの間で、HTMLなどハイパーテキストやその他データの転送(送受信)に用いられるのが、『http』という通信プロトコルです。
プロトコルとは『手順』や『規約』と和訳される言葉です。
つまり、ホームページを表示するには
『ブラウザとWebサーバーの間で、httpという約束事を使って通信する』
必要があるということです。
※httpは『Hypertext Transfer Protocol』の略です。
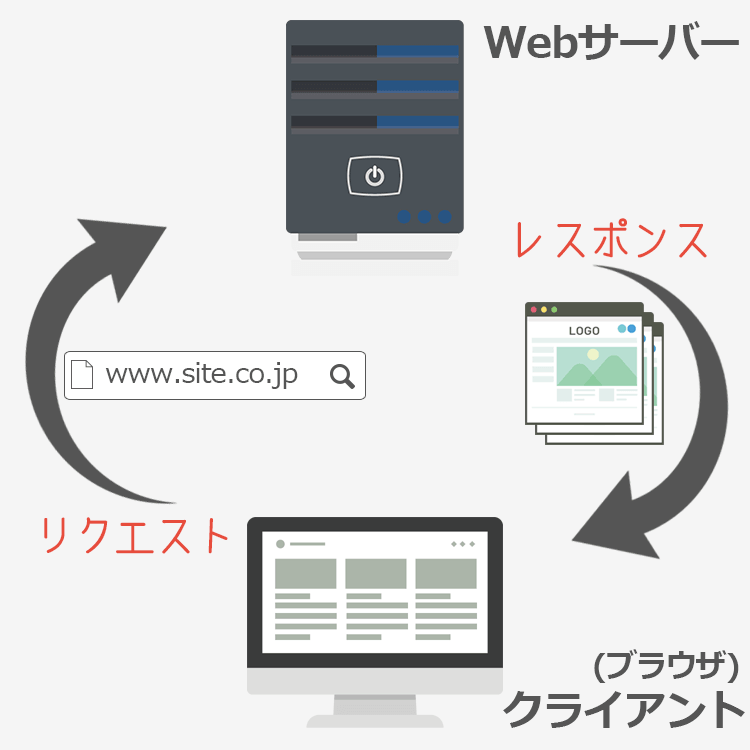
その一連の流れを図解したものが下図です。
まずPCやスマホのブラウザ(クライアント)がWebサーバーに、
「おたくのサイト見せてくれへん?」
というリクエスト(要求)を出します。
Webサーバーはそれに対して、
「よっしゃ、わかった。サイトの情報はこれやで」
とレスポンス(応答)を返します。
(レスポンスを返すというのは同語反復っぽいですが、お気になさらず)
このリクエストとレスポンスに『http』が使われているというわけですね。
スポンサーリンク
リクエストとレスポンス
リクエストとレスポンスはそれぞれ3つの部分から成り立っています。
リクエストは『リクエストライン』『リクエストヘッダー』『メッセージボディ』です。
レスポンスは『ステータスライン』『レスポンスヘッダー』『メッセージボディ』です。
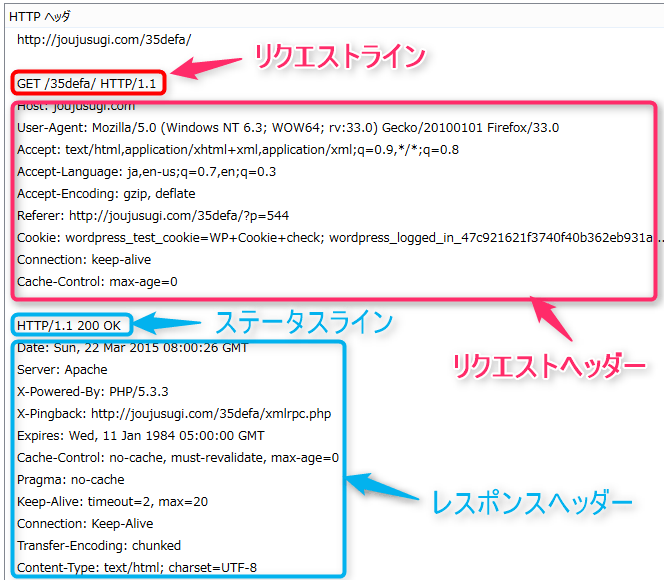
実際の中身は下図のようになっています。
それぞれ3つの部分から成り立っているはずなのに、『リクエストメッセージボディ』も『レスポンスメッセージボディ』も見当たらないのはなぜかというと、
リクエストのときは『POST』メソッドが使われないと、メッセージボディがつきません。
レスポンスのときは実際に表示されているページが『メッセージボディ』ですから、上図には出てきません。
という理由からです。
他の部分が気になる方は、下の表でご確認ください。
「わけわからん、こんなん知らんでええわ」という方は、下の表をすっとばして、続きの説明へどうぞ。
|
HTTP リクエスト |
リクエストライン(1行目) |
『メソッド』『URL』『HTTPバージョン』が含まれる |
|---|---|---|
| リクエストヘッダー(2行目以降) |
2行目以降: Accept、Accept-language、Accept-Encording(受け取りにどんな形式を用いるか)・・・リクエストの結果、受け取る情報をどの形式で受け取るか指定。テキストの種類、言語、画像の種類、文字コードなど User-Agent(ユーザーエージェント名)・・・ブラウザの種類やOSの情報 Referer(リファラ)・・・どのページからのリクエストかを表わす。別ページのリンクを踏んで今のページへ来たときなどに前頁の情報が入る Cookie(クッキー)・・・ブラウザに保存されているクッキーデータ。通信の度に送られる |
|
| メッセージボディ |
HTTPレスポンスメッセージボディとも。データ本体のこと。 HTTPリクエストラインのメソッドが『POST』の場合につけられる |
|
|
HTTP レスポンス |
ステータスライン(1行目) |
3ケタのステータスコードが含まれる |
| レスポンスヘッダー(2行目以降) |
Date・・・日付情報 Server・・・HTTPサーバアプリケーション種類を示す固有テキスト値 X-Powered-By・・・PHPのバージョン情報 x-pingback・・・ピンバック情報 Content-Type・・・データの種類(HTML、画像、文字コードなど) Connection・・・keep-alive(接続を維持)、close(毎回接続を切断) |
|
| メッセージボディ |
HTTPレスポンスメッセージボディとも。データ本体のこと。 実際に画面に表示されるHTMLデータ、画像など |
スポンサーリンク
大事なのはステータスライン
ここで大事なのは、HTTPレスポンスの1行目です。
上図(実際の中身)、水色の枠で囲まれた部分の1行目、『HTTP/1.1 200 OK』と書いてあったところです。
これは『ステータスライン』(レスポンス状態行)とよばれる部分です。
最初の『HTTP/1.1』というのは、先ほどご紹介した通信プロトコル『http』のバージョンです。
(ちなみに、2015年2月17日に『http』は新しいバージョン『HTTP/2』が正式仕様として承認されています)
で、その次の『200』が『ステータスコード』(状態コード)と呼ばれるものです。
このステータスコードこそが、今回ご紹介したかった部分です。
前置き長くてすみません。
ステータスコードで示されるのは、『リクエストした結果』です。
それを3桁の数字で示しています。
『200』の次の「OK」というのは、ステータスコードの説明ですね。
では、代表的なステータスコードをまとめておきます。
ここも「興味ないわい」って方はすっとばしてください。
| 100番台=リクエスト情報処理中 | ||
|---|---|---|
| 100 | Continue | 継続。クライアントはリクエストを継続できる |
| 200番台=リクエスト処理成功 | ||
| 200 | OK | データを送ります |
| 300番台=リダイレクト処理 | ||
| 301 | Moved Permanently | 恒久的に移動したので新しい場所から取得してください |
| 302 | Found | 今回だけ新しい場所から取得してください |
| 304 | Not Modified | 未更新。変更されていません |
| 307 | Temporary Redirect | 一時的リダイレクト |
| 400番台=クライアント側のエラー | ||
| 400 | Bad Request | リクエストが不正である |
| 401 | Unauthorized | ユーザー認証が必要です |
| 403 | Forbidden | アクセスが禁止されています |
| 404 | Not Found | 未検出。見つかりませんでした |
| 500番台=サーバー側のエラー | ||
| 500 | Internal Server Error | サーバ内部エラー |
| 503 | Service Unavailable | 内部エラー |
はい、もうおわかりになられたと思います。
このステータスコードをそのまま表示しているので、『404』と出てくるってわけですね。
ご覧の通り、『404 Not Found』というのは『見つかりませんでした』ということです。
え? 「そんなん言われんでも知ってたわい、アホか」って?
僕も知ってました。(逆ギレ)
では、最後に当サイトの404ページをご覧ください。
存在しないページへのリンクを貼ってますから404ページへ行くはずです。
せっかくの機会なので404ページで遊んでみました。
ご覧いただいた方はわかると思いますが、軽くちょけてます。
そしてスベっています。(笑)
【追記】
現在、404ページではちょけていません。色々変更しているときに消してしまいました。すみません。(^^;
最後に
たまにはWeb屋らしい記事も、と思い、この記事を書いてみました。
どなたかのお役に立てていたら幸いです。
もし、今日初めて『404』の意味を知って、すぐにでもウンチク語りたい方、こう言えば通っぽいです。
『404ってどういう意味かわかる? これはね、クライアントからWebサーバーに問い合わせたときの状態を表わすステータスコードなんだ。ステータスコードってのはね…』
とはいえ、聞いてもないのに喋り倒さないようにしましょうね。
そういう輩は大体嫌われますから(笑)
ちなみに、つい二週間ほど前、僕は仕事中に503エラーを出して焦りました。
運用中のWebサイトのhtaccessを書き換えたら、これが出てしまって…。
イージーな記述ミスでしたから、すぐに修正しました。
いや~、一瞬だったから上司や同僚にバレなくてよかった。(反省してます、マジで)
では、今日はこれにてお開き。
See you~
当ブログの人気記事はコチラですよ。
受験生のみんなに約束してほしいことがある。聞いてくれ。(受験失敗談①)【前編】
絶賛連載中!!
COMMENTS & TRACKBACKS
- Comments ( 0 )
- Trackbacks ( 3 )
-
[…] 出典404ねーちゃんとHTTPリクエスト、HTTPレスポンスの話 【404 not foundとは?】 | 35deFA […]
-
[…] 出典404ねーちゃんとHTTPリクエスト、HTTPレスポンスの話 【404 not foundとは?】 | 35deFA […]
-
[…] 出典404ねーちゃんとHTTPリクエスト、HTTPレスポンスの話 【404 not foundとは?】 | 35deFA […]











コメントはまだありません。